LA + BUSINESS
DES ÉCOLES TECH
Epitech Digital School forme en 5 ans les leaders de demain :
des experts Business & Tech prêts à tout bousculer.
Epitech Digital School vous prépare aux nouveaux métiers du digital, du design, de la data, de l’intelligence artificielle, du business et du management.
Les nouveaux métiers pour la transformation digitale.
Un titre certifié par l’Etat, RNCP niveau 7 et la possibilité d’un double diplôme Epitech Digital School.
HORS PARCOURSUP & ALTERNANCE
BAC + 5 – RNCP NIVEAU 7
HORS PARCOURSUP & ALTERNANCE
BAC + 5 – RNCP NIVEAU 7
La mission d’Epitech Digital School :
vous offrir la meilleure expérience d’apprentissage et faire de vous les expert.e.s du digital, formés au design, à la data, à l’intelligence artificielle, au business et au management.
Un titre certifié par l’Etat, RNCP niveau 7 et la possibilité d’un double diplôme Epitech Digital School.


Nos journées
Portes Ouvertes &
Ateliers d’immersion
5 ans pour devenir Business et Technology Manager
Vous êtes ?
A la recherche d’une formation généraliste dans les métiers de l’innovation, de la tech, de la data, du web/mobile, de l’IA, du design, du business et du management.
Avec la possibilité de personnaliser son parcours : international, entrepreneuriat, alternance, spécialisations.
Vous cherchez ?
Un titre RNCP de niveau 7, certifié par l’Etat.
Un double diplôme Epitech Digital School, selon la spécialité choisie.
- Master of Science Business & Technology Manager, correspondant au tronc commun.
- Master of Science spécialisé (sous réserve de validation des modules et mémoire associés à la spécialité choisie, parmi 9 spécialités).
Epitech Digital School c’est l’excellence dans la Tech et le Business à travers les projets, modules, workshops, piscines & bootcamp, Hackathons, périodes de stages et alternance.
Des intervenants pédagogiques experts dans leur secteur.
Pilotez vos compétences
Personnalisez votre formation selon votre niveau entre Tech et Business.
Soyez prêt pour les métiers de demain et pour ceux qui n’existent pas encore.
Des projets, du concret
Répondez aux challenges Tech & Business proposés par les entreprises partenaires d’Epitech Digital School ou aux études de cas rédigées par nos experts.
Deviens l’expert·e qui compte dans
la nouvelle ère digitale

Une école d’informatique, de data, design,
de business et de management

Business & management
Le business et le management pour une entreprise performante :
- Entrepreneuriat et Création d’entreprise,
- Droit des sociétés,
- Économie de l’innovation,
- Product Management,
- Marketing digital,
- Chief Marketing officer et Consultant SEO,
- Marketing de l’innovation,
- Change Management,
- Finance & Fintech,
- Gestion de la performance,
- Supply Chain,
- Consulting …

Data & Tech
Maîtrisez enfin la Tech qui compte dans le monde de demain :
- Programmation web & mobile (HTLM, CSS, JavaScript),
- Manipulation de données (DataViz, SQL et API),
- Prototypage web & mobile,
- UI/UX design,
- Data Analyse & Data science,
- Cybersécurité,
- Blockchain,
- Impression 3D, réalité augmentée & virtuelle,
- Robotique et Electronique (IoT, 5G) …

Gestion de projet & Softskills
Assurez la gestion de projet :
- Planification et feuille de route (diagramme de Gantt),
- Rédaction de brief,
- Eloquence, Rhétorique, Négociation,
- Réactivité, adaptabilité, gestion du stress,
- Esprit d’équipe et collaboration …
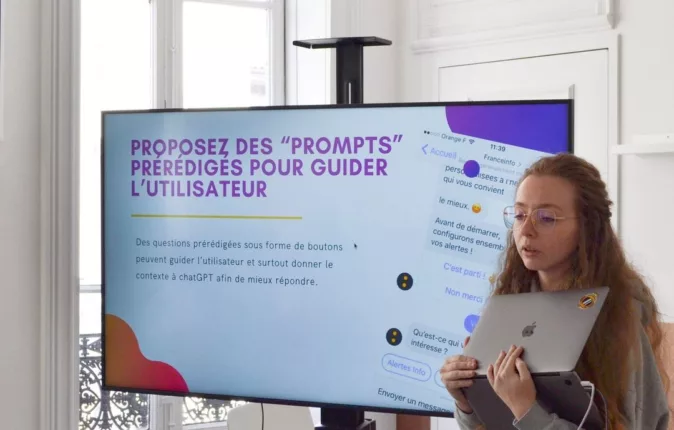
Les professionnels et les
experts sur votre campus
L’ADN d’Epitech Digital School
Le numérique transforme tous les niveaux de la société, des organisations, des métiers et dans toutes les filières. L’intelligence artificielle l’accélère encore plus vite que prévu !
C’est pourquoi, à Epitech Digital School, créer une école entièrement dédiée aux leaders du numérique nous a semblé une évidence.
Mettez en oeuvre toutes vos compétences en gestion commerciale, en management et en marketing : cycle de vie du produit, négociation, gestion des stocks, canaux de distribution, budget et prévision des ventes, accords commerciaux…
Nos campus et labos sur-équipés (impression 3D, électronique, robotique, réalité virtuelle) offrent des environnements stimulants.
Nos étudiants-entrepreneurs sont accompagnés dès les prémices de leur projet chez Epitech Digital School : business modèle, business plan, fiscalité, juristes, experts tech… Les étudiants-entrepreneurs bénéficient ainsi d’un parcours adapté, pour concrétiser leurs ambitions entrepreneuriales.
En collaborant étroitement avec des entreprises partenaires, nos étudiants abordent des défis concrets et mettent en pratique leurs connaissances en tech-business pour proposer des solutions innovantes et adaptées aux enjeux du marché. Ainsi, les missions de conseil et notre Junior Conseil permettent aux étudiants d’acquérir une expérience professionnelle précieuse, de renforcer leur employabilité et de se préparer aux carrières exigeantes du monde du conseil et de la gestion de projets.
Semestre à l’étranger
& Alternance sont au programme !
Semestre à l’étranger
S’expatrier le temps d’un semestre à l’international est une expérience inoubliable ! Découvrez de nouvelles cultures, maîtrisez des langues, élargissez vos horizons et créez des liens internationaux. C’est l’opportunité idéale offerte par Epitech Digital School pour booster votre future carrière.
L’alternance
L’alternance avec Epitech Digital School : une formule gagnante pour qui a de solides bases ! Alliez ainsi théorie et pratique en entreprise pour performer. Établissez votre réseau professionnel, gagnez en autonomie financière et faites valoir vos compétences.
L’opportunité d’accélérer votre carrière !

Quels métiers après Epitech Digital School ?
Freelance, chef de projet, entrepreneur, consulting… quel que
soit votre projet, Epitech Digital School vous
accompagne dans votre projet professionnel.
Les secteurs clés & débouchés
Exemple de métiers
Une formation
et des partenariats d’excellence
Nos partenaires de confiance
dans notre pédagogie
Admission Epitech Digital School
Les admissions se font hors parcoursup, dès septembre. La candidature se fait en ligne, elle est gratuite et permet l’ouverture des tests d’admission.
Les actualités au sein de l’école
Suivez aussi toutes les actualités d’Epitech Digital School, au sein des campus
du Groupe IONIS : évènements de l’école, réussites de nos étudiants, retour sur nos événements,
nos engagements…